Основы работы с XHTML и CSS
Относительное позиционирование
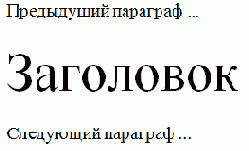
Элементы на странице Web обычно появляются в позиции, которая задается относительно окружающих элементов на странице. То есть, они физически выводятся в том порядке, в котором кодируются. Именно так задается следующая строка заголовка <h1>. Она появляется по порядку вслед за предыдущим параграфом, так как ее код следует за ним в документе XHTML.
<p>Предыдущий параграф ...</p>
<h1>Заголовок </h1>
<p>Следующий параграф ...</p>
Листинг 6.28. Код размещения заголовка относительно окружающего содержимого (html, txt)

Рис. 6.14. Заголовок, размещаемый относительно окружающего контента
Обычно текст в строке не может перемещаться из своей используемой по умолчанию позиции на странице. Форматирование в строке, задаваемое тегом и его окружающими тегами, определяет, где будет расположено содержимое. Тег <h1> всегда выводит два интервала после предыдущего параграфа и два интервала над следующим параграфом. Однако, задавая для тега свойство position, можно изменить его положение на странице с точностью до пикселя.
Чтобы изменить позицию тега <h1> в приведенном выше примере, можно присвоить ему стиль position:relative. Затем, применяя свойство left и/или top, его можно переместить на определенное число пикселей из его исходной позиции. Следующий код изменяет позицию этого заголовка, определяя для тега свойство позиционирования.
<style type="text/css"> h1 {position:relative; left:50px; top:-10px} </style>
<p>Предыдущий параграф ...</p>
<h1>Заголовок </h1>
<p>Следующий параграф ...</p>
Листинг 6.29. Код для изменения положения заголовка относительно окружающего контента (html, txt)

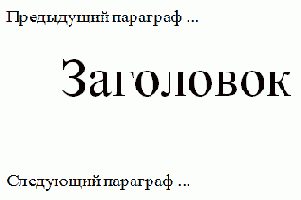
Рис. 6.15. Изменение позиции заголовка относительно исходного положения
С помощью position:relative позицию тега можно изменить относительно его исходного положения. Свойство left задает расстояние в пикселях, на которое смещается элемент из своего обычного горизонтального положения; свойство top задает расстояние в пикселях, на которое смещается элемент из своего обычного вертикального положения. В приведенном выше примере заголовок смещается на 50 пикселей вправо из своего исходного положения и на 10 пикселей вверх.
Отметим, что задаваемое значение в пикселях может быть положительным или отрицательным. Положительное значение для свойства left перемещает элемент вправо, а негативное значение перемещает его влево. Положительное значение для свойства top перемещает элемент на странице вниз, а отрицательное значение перемещает его вверх.
В следующем примере каждое слово предложения заключено в отдельный контейнер <span>, чтобы оформить их по отдельности. Каждое слово затем с помощью свойства top получает смещение по вертикали относительно своей нормальной позиции в строке. Все слова содержатся в теге <div>, чтобы применить задание размера шрифта к группе слов.
<div style="font-size:24pt"> <span style="position:relative; top:-15px">Words</span> <span style="position:relative; top:+10px">in</span> <span style="position:relative; top:-5px">a</span> <span style="position:relative; top:+5px">sentence.</span> </div>