Основы работы с XHTML и CSS
Контекстные селекторы
Списочные структуры предоставляют хорошую возможность обсудить дополнительный метод - дополнение к селекторам ID - для применения выборочного оформления к элементам XHTML.
Рассмотрим следующий сценарий для двух списков, требующих различного оформления: элементы неупорядоченного списка выводятся цветом, отличным от цвета вывода упорядоченного списка.
Два списка могут применять различные настройки цвета с помощью селекторов своих тегов. То есть селектор ul может иметь цвет, отличающийся от цвета селектора ol, с помощью следующего кода.
<style type="text/css"> ul {color:red} ol {color:blue} </style>
<ul> <li>Красный 1</li> <li>Красный 2</li> <li>Красный 3</li> </ul>
<ol> <li>Синий 1</li> <li>Синий 2</li> <li>Синий 3</li> </ol>
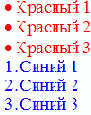
Листинг 6.19. Код для вывода неупорядоченного и упорядоченного списков различным цветом (html, txt)

Рис. 6.4. Неупорядоченный и упорядоченный списки, выводимые различным цветом
Список <ul> выводится красным цветом, а список <ol> - синим. Однако альтернативный способ состоит в использовании различных тегов <li> в двух списках. Тегу <li>, который выводится внутри тега <ul>, должен быть задан цвет, отличный от цвета тега <li>, который выводится в списке <ol>. Необходимо уметь различать теги <li>, появляющиеся в двух разных списках. Это различие реализуется с помощью таблицы стилей следующего вида.
<style type="text/css"> ul li {color:red} ol li {color:blue} </style>
Листинг 6.20. Использование контекстных селекторов (html, txt)
Пары селекторов ul li и ol li описывают комбинацию тегов, которая должна возникнуть, чтобы был применен ассоциированный стиль. Эти контекстные селекторы - два или больше простых селекторов, разделенных пробелами - создают отношения тегов, которое должно возникнуть, прежде чем применяется стиль. Предыдущий код задает цвет как красный, когда тег <li> следует за тегом <ul>; и он же задает синий цвет, когда тег <li> следует за тегом <ol>. То есть, тег <li> получает некоторый стиль в зависимости от своего контекста - от того, будет ли он ассоциироваться с тегом <ul> или с тегом <ol>.
Контекстные селекторы могут включать также селекторы ID для дополнительной дифференциации стилей. Следующий код использует значения id для различения двух неупорядоченных списков с целью применения различных стилей маркировки. В то же самое время двум множествам элементов списков присваиваются различные цвета, в зависимости от неупорядоченного списка, в котором они появляются.
<style type="text/css"> ul#ListA {list-style-type:disc} ul#ListB {list-style-type:circle} ul#ListA li {color:red} ul#ListB li {color:blue} </style>
<ul id="ListA"> <li>Позиция 1</li> <li>Позиция 2</li> <li>Позиция 3</li> </ul>
<ul id="ListB"> <li>Позиция 1</li> <li>Позиция 2</li> <li>Позиция 3</li> </ul>
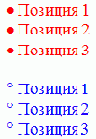
Листинг 6.21. Использование контекстных селекторов для различения неупорядоченных списков (html, txt)
Два списка различаются в таблице стилей значениями id, присвоенными их тегам <ul>. Первые две настройки стиля применяют различные стили маркеров для указанных селекторов ul. Две последние настройки стиля задают различный цвет для селектора li, в зависимости от того, в каком списке ul он содержится. Стиль цвета li зависит от контекста ul ID. Вывод в браузере этого кода показан на рисунке 6.5.

Рис. 6.5. Неупорядоченные списки с различными маркерами и цветом
Применение контекстных селекторов не ограничено оформлением списочных структур. Существуют различные ситуации, где они могут использоваться для различения всевозможных комбинаций тегов.