Основы работы с XHTML и CSS
Вложенные теги <blockquote>
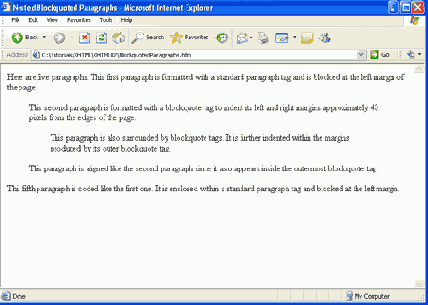
В следующем примере теги <blockquote> используются для смещения трех параграфов, средний из которых смещен еще глубже внутрь своих внешних смещенных параграфов. Вывод браузера показан на рисунке 2.7.
<p>Здесь пять параграфов. Первый параграф форматирован стандартным тегом параграфа и прижат к левому краю страницы.</p>
<blockquote> <p>Второй параграф форматирован с помощью тега blockquote, чтобы сместить его края слева и справа примерно на 40 пикселей от краев страницы. </p>
<blockquote> <p>Этот параграф также заключен в теги blockquote. Он еще дальше смещает границы параграфа, внутри границ, созданных внешним тегом blockquote.</p> </blockquote>
<p>Этот параграф выравнивается как второй параграф, так как он тоже находится внутри внешнего тега blockquote.</p> </blockquote>
<p>Пятый параграф кодируется как первый. Он помещен внутри стандартного тега параграфа и прижат к левому краю.</p>
Листинг 2.7. Блоки текста, форматированные с помощью вложенных тегов <blockquote> (html, txt)

Рис. 2.7. Параграфы, форматированные с помощью вложенных тегов <blockquote>
В этом примере два тега <blockquote> вложены друг в друга, то есть тег <blockquote> появляется внутри тега <blockquote>. Внешний тег <blockquote> охватывает и смещает три своих вложенных текстовых блока примерно на 40 пикселей от левого и правого края страницы. Внутренний тег <blockquote> смещает свой вложенный текст еще примерно на 40 пикселей от краев, определенных внешним тегом. Любые дополнительные вложенные теги еще в большей степени смещают свой вложенный текст от предыдущих границ.
При вложении тегов <blockquote> друг в друга проверяйте, что открывающий и закрывающий теги правильно согласованы - что внутренние теги полностью закрыты внутри своих следующих внешних ближайших охватывающих тегов.
Как и в случае тегов <p>, смежные теги <blockquote> заменяют предшествующую и последующую пустые строки одной пустой строкой.
Тег <blockquote> является одним из способов создания отступов для параграфов текста. В дальнейшем мы узнаем о методах таблиц стилей для удвоения эффекта тега и для получения большего контроля над промежутком отступа.